Wir nehmen digitalen Medien auf unterschiedliche Weise wahr und interpretieren das Aufgenommene individuell – Hier eine Einführung in Sachen Gestaltungslehre.
In der Vorlesung zur Medieninformatik haben wir uns zuletzt mit den Gestaltungsgesetzen auseinandergesetzt, welche im modernen Medien-Design jeder Art zu beachten sind. Die Herleitung dieser „Gesetze“ ist dabei aber nicht durch klare Zwänge oder unabwendbare Fakten gekennzeichnet, sondern durch die Wahrnehmung des Menschen selbst, was wiederum auch einen individuellen Interpretationsraum für diese „Gesetzte“ offen hält. Im Grunde handelt es sich also weniger um festgeschriebene oder Singular geltende Gesetze, sondern um Ansätze zur Orientierung, die sich wiederum auf die natürliche Wahrnehmung des Menschen beziehen. Doch welche Sinne sind, besonders im Meiden-Sektor, speziell bei digitalen Medien, wirklich wichtig?
Die Sinne des Menschen
Zunächst sollten wir hier grob die wichtigsten Sinne des Menschen nennen, ohne diese nun in direkten Bezug zu digitalen Medien zu setzten: Der Mensch hört, sieht, riecht, schmeckt und ertastet seine Umwelt – Weiterhin hat er einen Gleichgewichtssinn, eine Schmerzempfindung, nimmt „Wärme“ und „Kälte“ wahr und hat ein „Körperempfinden“ (Kinästhesie). Wenn man nun weiter in die Materie geht, könnte man weitere Unterteilungen finden und so ein sehr komplexes Bild der menschlichen Wahrnehmung zeichnen, doch diese groben Anhaltspunkte sollen uns für das erste Verständnis der Gestaltungsgesetze reichen. Doch wagen wir nun den Bezug zur Wahrnehmung und der damit einhergehenden Nutzung von digitalen Medien.
Unsere Sinne und digitale Medien
Egal was wir im Einzelfall machen: Für digitale Medien ist unsere Fähigkeit zu sehen besonders wichtig – Wir nehmen Multimediale Medien wie Filme, Videospiele, Chat-Verläufe und Bilder optisch wahr und verarbeiten diese Information soweit, dass wir etwas mit ihnen anfangen können. Auch das „Hören“ ist besonders wichtig, denn Musik, Signaltöne, Podcasts und Audio-Streams von Filmen müssen von uns aufgenommen und verarbeitet werden und vermitteln uns wichtige Informationsbestandteile. Auch unsere Tatsinn ist bei der Nutzung von digitalen Medien wichtig, denn wie könnten wir klassische Eingabegeräte Bedienen, wenn wir diese nicht „ertasten“ könnten. Computer-Tastatur, Konsolen-Controller, die Fernbedienung oder der Touch des Smartphones – Könnten wie nicht tasten, wäre die Bedienung dieser Geräte entweder unmöglich oder enorm erschwert bzw. unpraktikabel, sodass auch dieser Sinn für digitale Meiden entscheidend ist. Betrachten wir das verstärkte Aufkommen der virtuellen Realität, sind auch andere Sinne immer stärker in den digitalen Medien gefragt, was jeder mit einer Vive auf der Nase wohl selbst zu spüren bekommen hat: Unser Gleichgewichtssinn wird in virtuellen Realitäten extrem gefordert. Auch moderne Flugsimulatoren schaffen künstliche Bewegungen eines Flugzeugs, welches dem Piloten reale Bedingungen im Flug simulieren und so seinen Gleichgewichtssinn direkt ansprechen. Im direkten Zusammenhang zum Gleichgewichtssinn steht dann auch oft das Körperempfinden selbst, die Kinästhesie. Schon mit der Wii war das Empfinden seines Körpers als Ganzes für die Bedienung der Spiel-Konsolen von Bedeutung. Heutige VR Headseats mit umfassendem Raumtracking erweitern diese Ansätze und machen das eigenen Körperempfinden zum zentralen Ansatzpunkt, indem wir uns mit unserem Körper durch virtuelle Welten bewegen.
5 Gestaltungsgesetze
Damit wird klar: Durch andauernde Digitalisierung der Gesellschaft und dem Aufkommen immer neuer Ansätze und Ideen, wird die menschliche Wahrnehmung immer umfassender von digitalen Medien angesprochen. Besonders der Sektor der virtuelle Realität ist dabei besonders wichtig. Doch gibt es auch in der generellen Gestaltung von digitalen Inhalten bestimmte „Gesetzte“, von denen ich nun eine Auswahl aufzeigen will. Wie eingangs schon erwähnt, sind dies keine festgeschrieben Gesetze, sondern hängen auch immer von der individuellen Wahrnehmung des „Konsumenten“ bzw. Users auf, der als Empfänger des Mediums dieses individuell verarbeitet bzw. interpretiert. Dennoch hier eine Auswahl von 5 Gesetzen, die wir in dieser Form in der Vorlesung von Prof. Dr.-Ing. Udo Frese zur Medieninformatik im ersten Semester vermittelt bekommen haben. Dabei greife ich zum Teil jedoch auf eigene Formulierungen bzw. Stichpunkte zurück. Weiterhin sind diese Gesetze von der „Betrachtung“ des Users abhängig, wir beziehen uns damit vor allem auf den „Sehsinn“ und die Fähigkeit gesehenes zu verarbeiten.
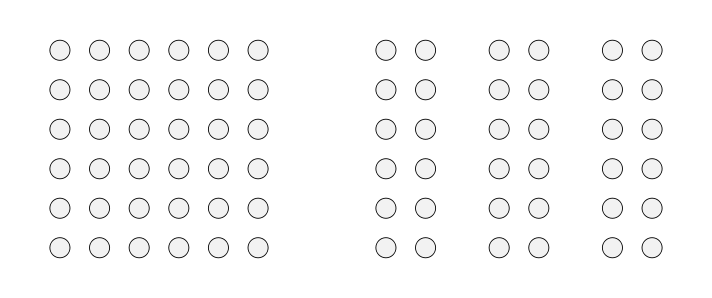
1. Gesetz der Nähe
Was nach aneinander liegt, wirkt zusammengehörig. 2. Gesetzt der Ähnlichkeit/Gleichheit
2. Gesetzt der Ähnlichkeit/Gleichheit
Was ähnlich aussieht, wirkt zusammengehörig.
3. Gesetz der guten Fortsetzung
Was einem bestimmten Schema folgt, wirkt zusammengehörig.
4. Gesetz der Schließung
Was sinnhaft geschlossen oder vervollständigt werden kann, wirkt zusammengehörig.
5. Gesetz der Symmetrie
Was einer bestimmten Symmetrie zu folgen scheint, wirkt zusammengehörig.
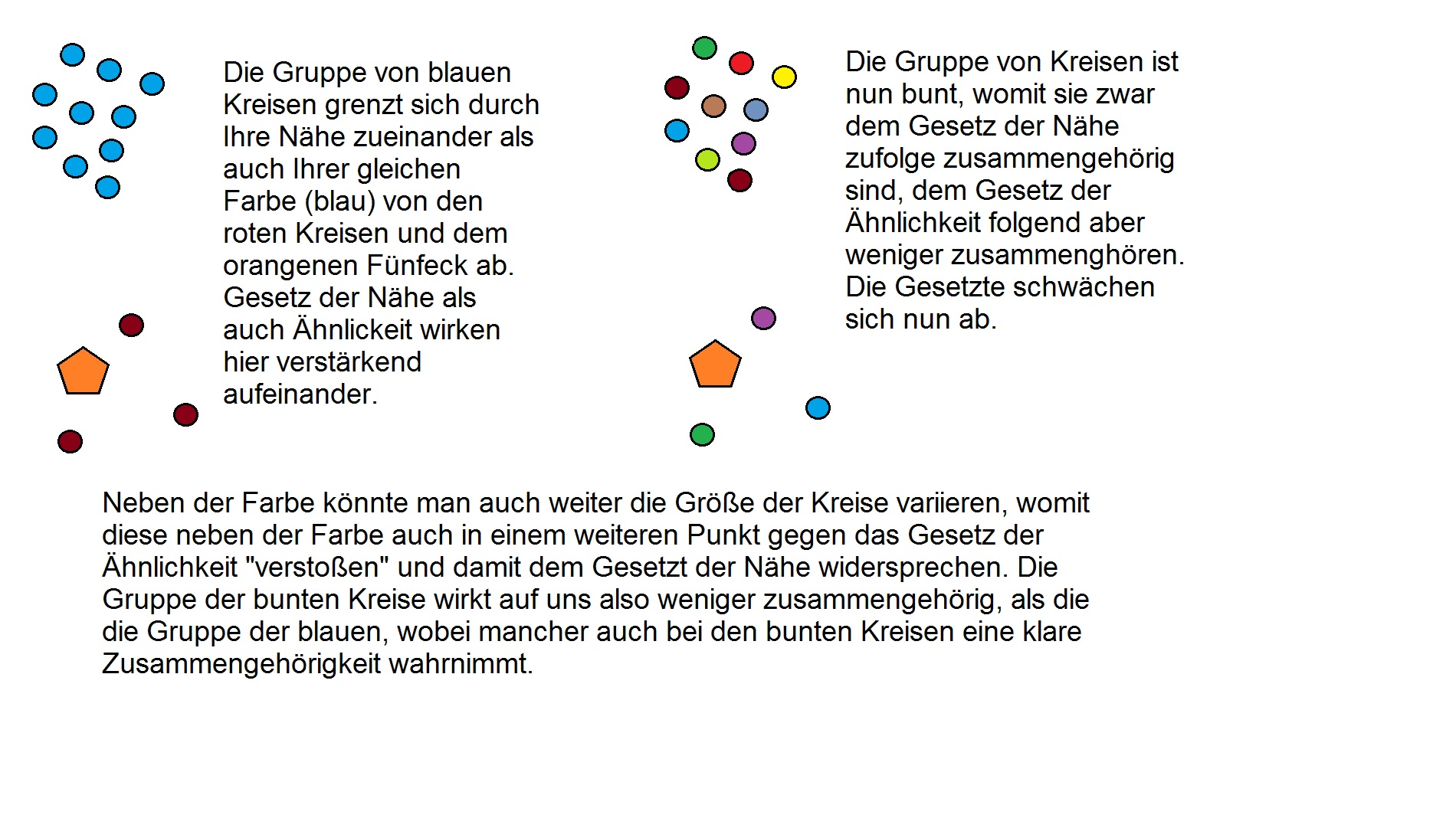
Verstärkung oder Abschwächung
Betrachten wir nun diese 5 Gestaltungsgesetze, fällt auf, dass es sich bei diesen um „beschriebene“ Gesetze handelt. Spätestens bei der Anwendung der Gesetze, wird auch die Interpretierbarkeit dieser „Gesetzte“ deutlich, weil man oft für verschiedene Gesetze im gleichen Beispiel eine Anwendung finden kann. Weiterhin stehen diese Gesetze auch immer in einem gewissen Zusammenhang, sodass sich diese auch gegenseitig „verstärken“ oder „abschwächen“ können. Hier ein kleines Beispiel: Wenn blaue Kreise aufgrund der der Nähe als auch der gemeinsamen Farbe als zusammengehörig wahrgenommen werden, verstärken sich das Gesetz der Nähe als auch der Gleichheit gegenseitig. Sind nun die gleichen Punkte beieinander, aber in jeweils einer anderen Farbe, so schwächt das Gesetz der Gleichheit das Gesetz der Nähe ab.

Praxis-Bezug
Doch kann man diese „Gesetze“ auch einfach und vor allem Praxis-Orientiert anwenden? In jeden Fall: So gibt es zum Beispiel in jeder Benutzeroberfläche, der Gestaltung von Büchern und Plakaten, Websites und so gut wie jedem optisch zu betrachtendem Medium Punkte, die sich an den Gestaltungsgesetzen orientieren. Dabei darf man aber nicht davon ausgehen, durch die beständige Anwendung aller Gesetze, auch optisch ansprechende „Oberflächen“ zu schaffen. Dennoch ist es enorm hilfreich, sich an diesen „Grundlagen“ zu orientieren.
Das Titelbild stammt aus dem Spiel Dream.